El responsive design es una solución para poder desarrollar nuestras aplicaciones web con soporte de multi-pantalla, pero entender los elementos que lo componen puede ser un poco confuso, en el presente articulo, quiero explicar algunos de los principios básicos para desarrollar paginas web con Responsive Design.
Lo primero que tienes que tener en cuenta es el uso de la etiqueta meta viewport para controlar como el navegador debe interpretar la página web para móviles.
Unidades Relativas
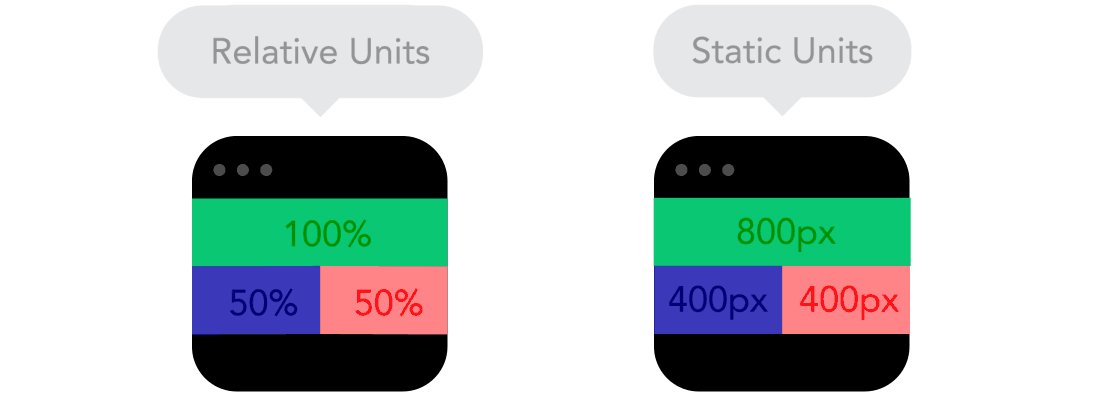
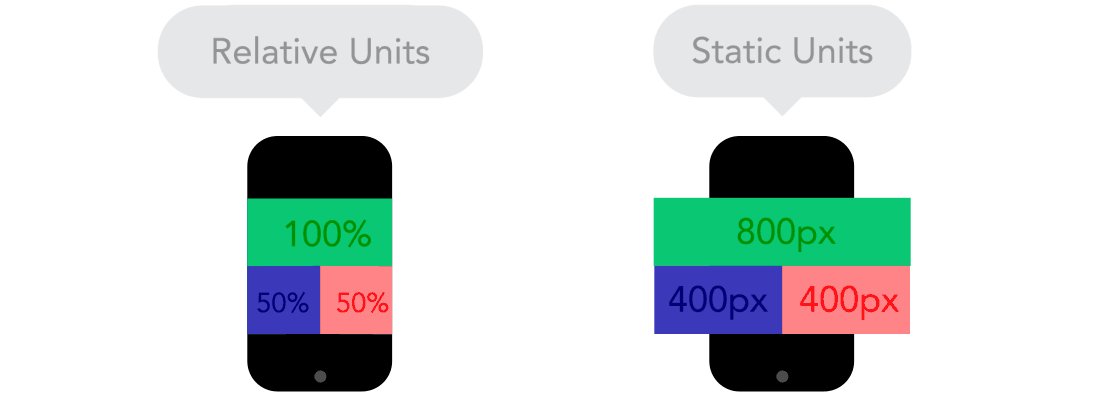
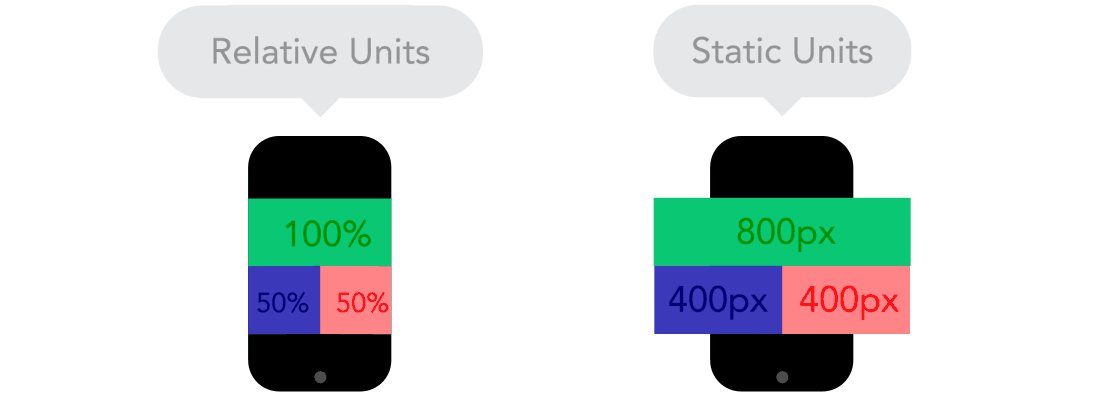
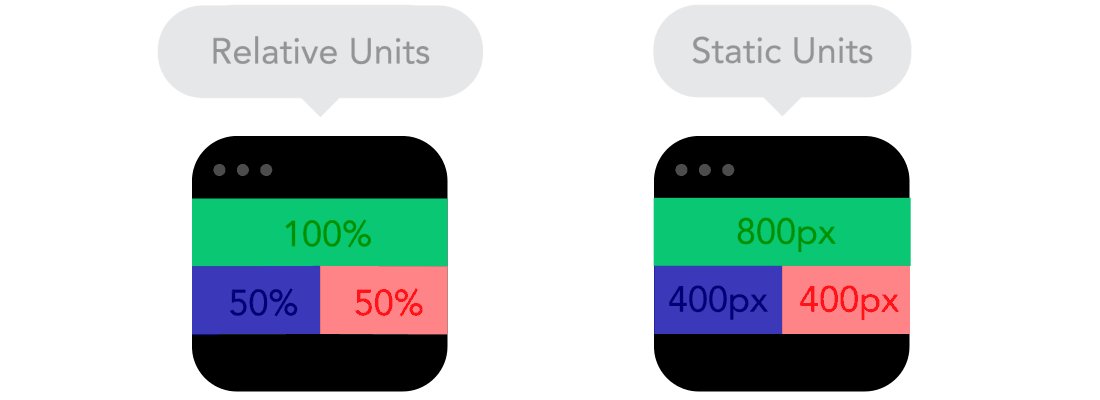
Debido a que el Canvas o lienzo en el cual trabajamos puede ser diferente según el tipo de dispositivo, debemos utilizar medidas las cuales se puedan adaptar al cambio de pantalla, ahí es donde las unidades relativas de porcentaje son muy útiles, así que si a un elemento HTML, le damos un ancho de 50%, esto quiere decir que siempre este elemento ocupara la mitad de la pantalla.

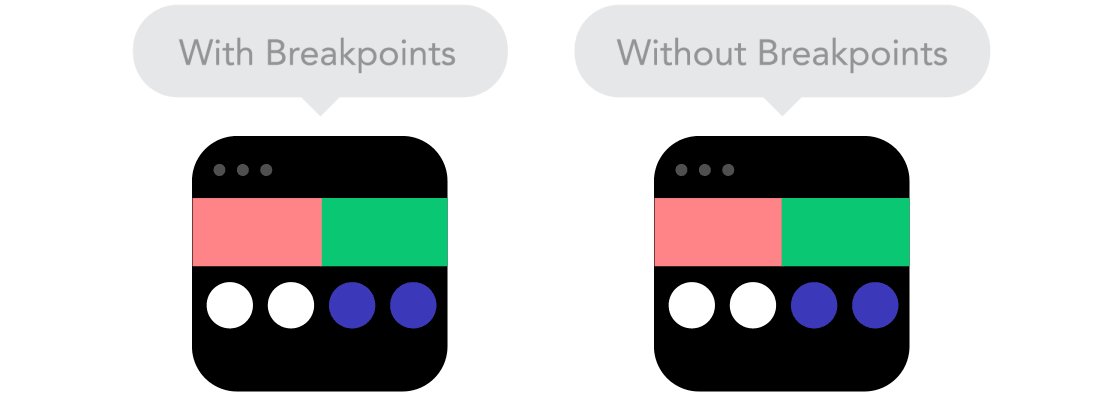
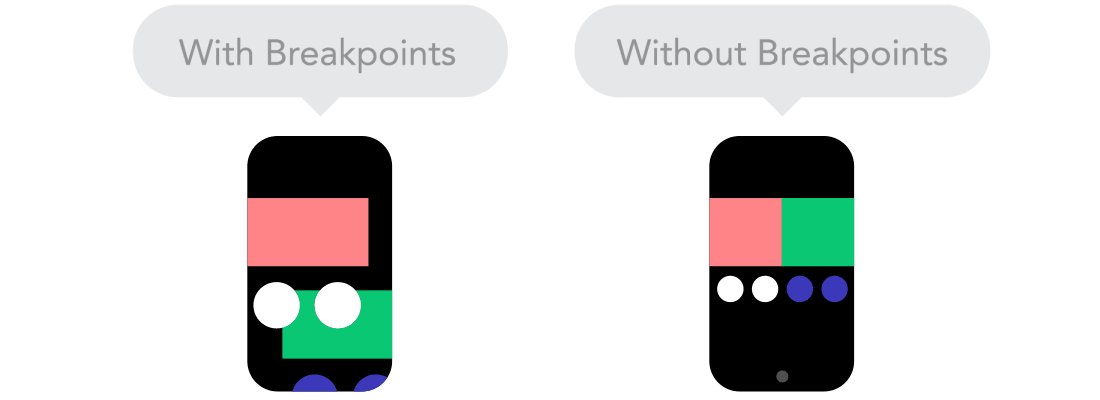
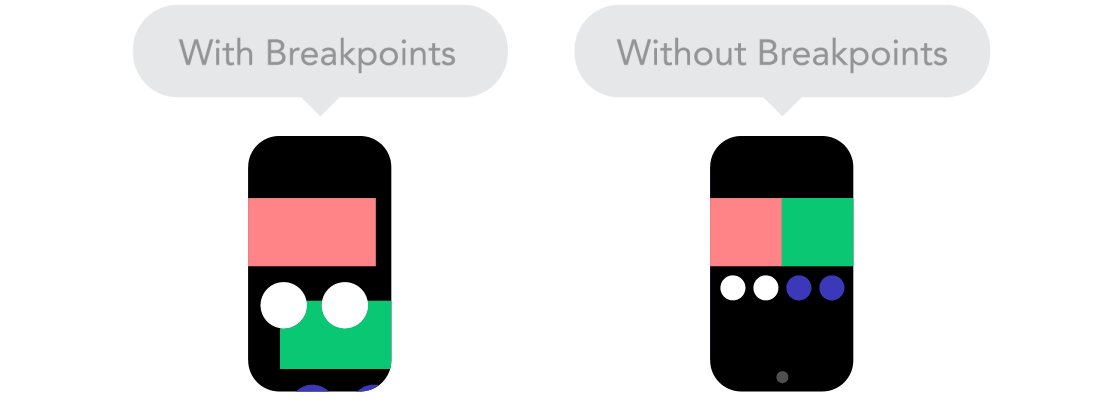
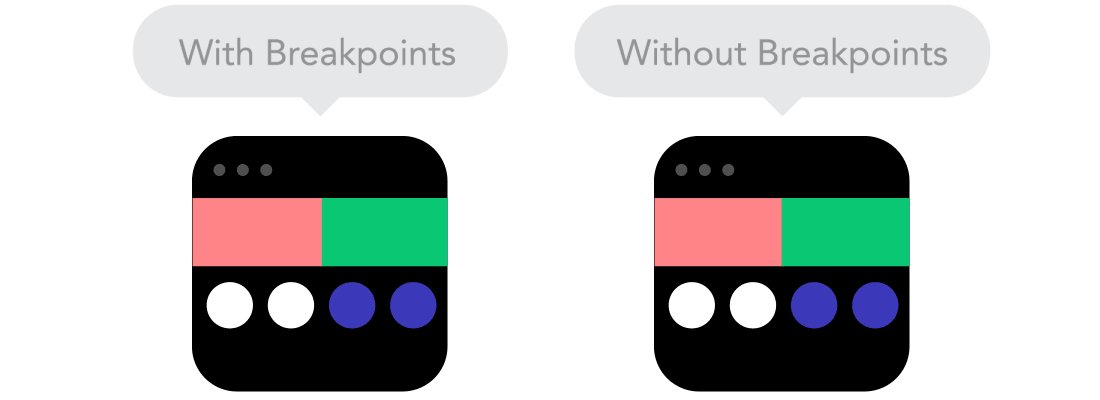
Puntos de Interrupción
Estos puntos de interrupción como su nombre lo indica, permiten que el diseño cambie en puntos predefinidos, Por ejemplo dando para pantallas de escritorio 3 columnas y para movil 1 columna, muchos CSS pueden variar de un punto a otro, para realizar estos cambios de estilos en determinados puntos se suele utilizar los llamadas Media Query, propiedad de CSS3 que nos permite establecer “puntos de interrupción” y dentro de los cuales aplicarle determinados estilos.

Valores máximos y mínimos
En algunas ocasiones se suele utilizar que el contenido de la página web ocupe todo el ancho disponible, esto puede verse bien para ciertos elementos y para ciertos dispositivos como pantallas de escritorio pequeñas y dispositivos móviles, pero en ocasiones para pantallas demasiado grandes como por ejemplo la pantalla de un TV, no se verá bien tener todo nuestro contenido al 100%, para esto los valores máximos y mínimos nos ayudan para tener una anchura de 100% pero un ancho máximo de 1000px, de esta forma un elemento con esta propiedad ocupara un ancho del 100% de la pantalla siempre y cuando no supere los 1000px.

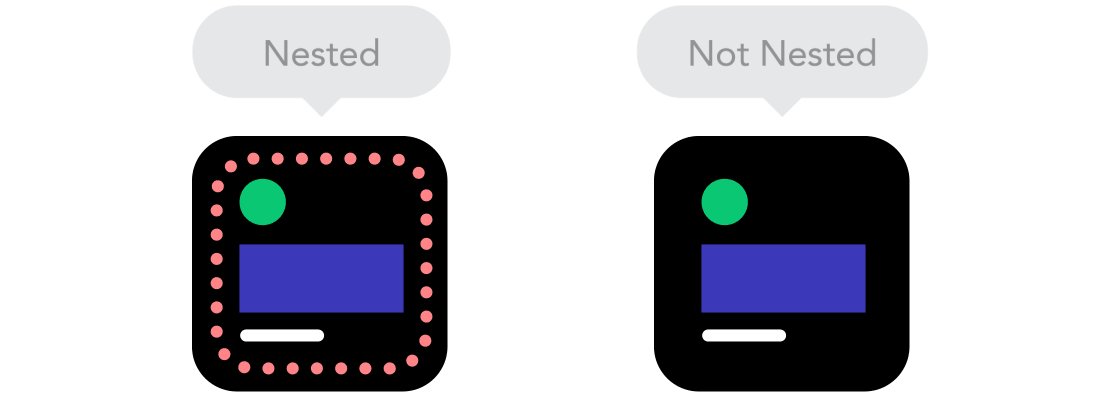
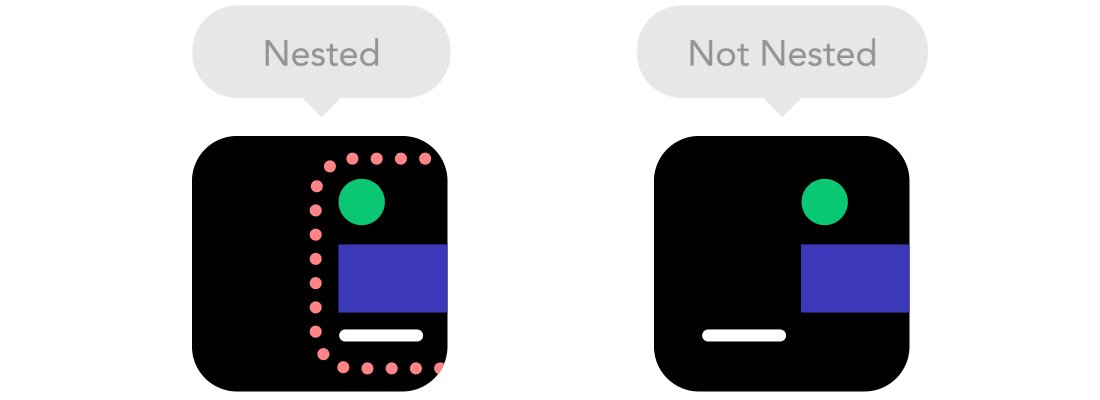
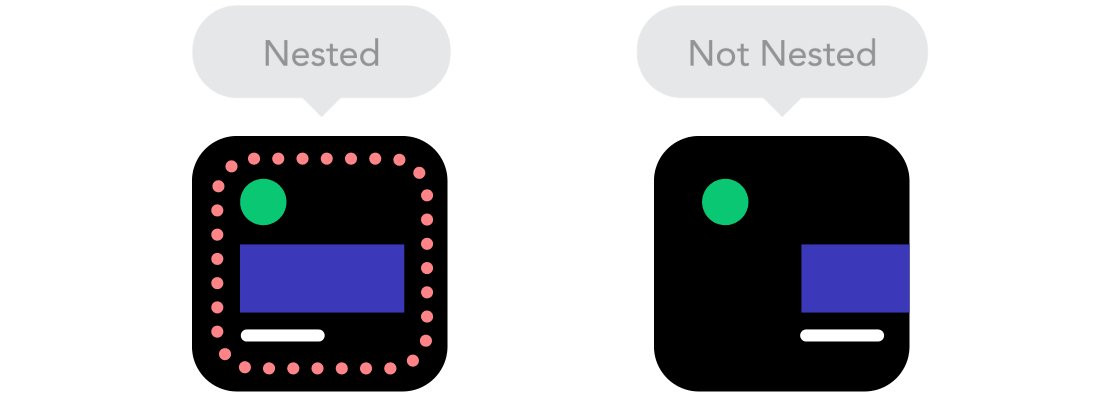
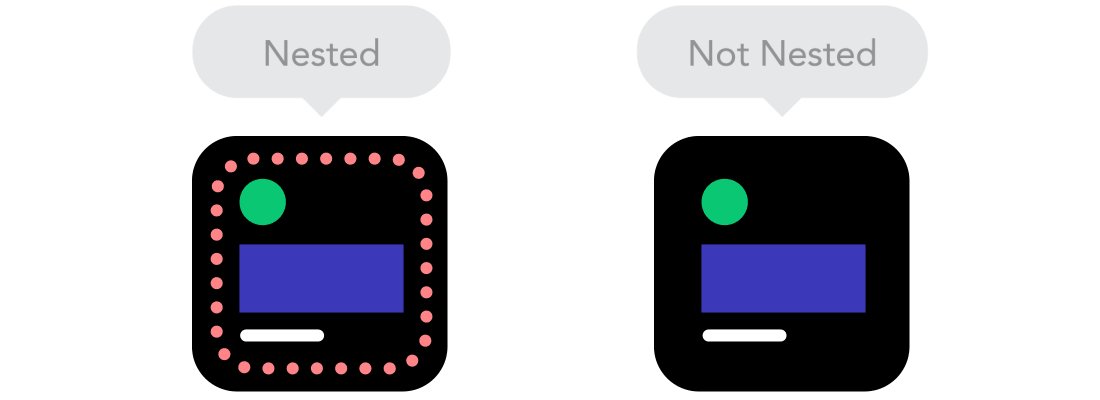
Objetos Anidados
En CSS tenemos la propiedad relativa, la cual nos permite ubicar elementos dependiendo de otros elementos, al tener demasiados elementos en nuestra página web, puede hacerse complicado controlar su comportamiento, por lo tanto envolver los elementos o agrupar los elementos suele ser una técnica mas comprensible y ordenada, es aqui donde si son utiles las unidades de pixeles son útiles para algunos elementos que no deseo escalar o re dimensionar, como logos y botones.

Mobile First or Desktop First
Esto podríamos decir que es un paradigma de la programación Responsive y técnicamente no hay mucha diferencia en comenzar un proyecto primero para movil y luego para Escritorio o viceversa, realmente lo importante es tener claro el diseño que se quiere tener en Movil como en Escritorio, personalmente prefiero comenzar con el diseño para escritorio y luego para movil, algunos programadores no estarán de acuerdo pero en la practica vas a encontrar que la cantidad de elementos visuales va a ser mayor para una pantalla de escritorio que para un móvil, así que teniendo tu versión Desktop, en teoría ya tienes la versión móvil, esto es posible aplicando buenas practicas de html y css.

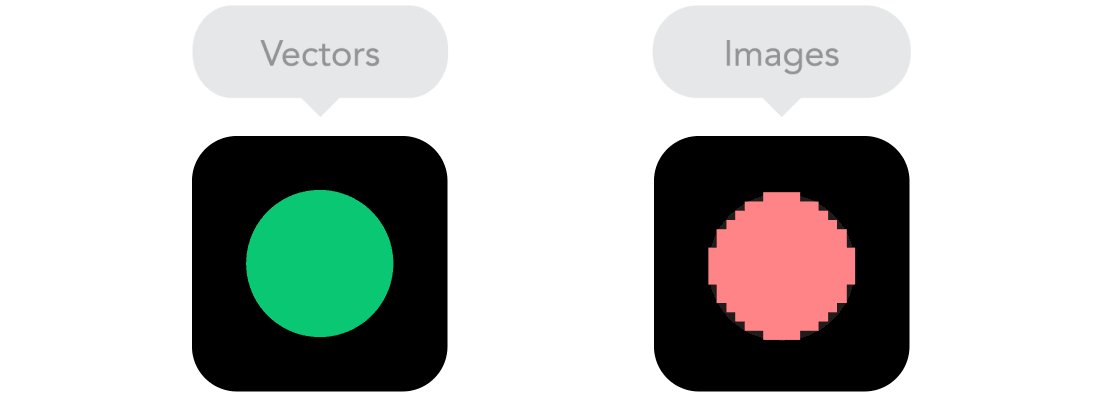
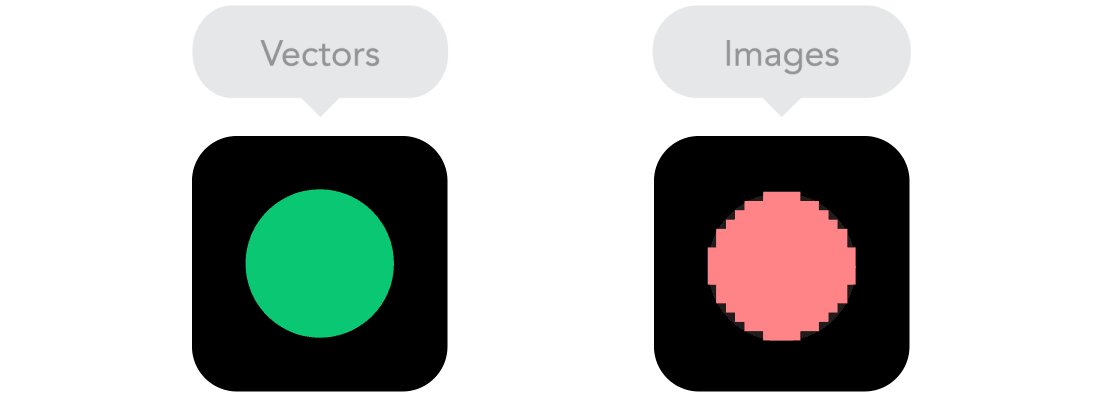
Imagenes Bitmap vs Vectores
Las imágenes que utilices en tu web pueden variar según tu necesidad, si tienes una imagen con gran cantidad de detalles, colores y efectos lo mejor es que utilices las llamadas imagenes de bitmap estas son las que tienen extensiones como jpg, png o un gif, si tu imagen no tiene gran cantidad de detalles utiliza mejor los vectores, para este caso pueden ser imagenes SVG o un icono de fuente, cada uno tiene sus ventajas y desventajas, en todo caso siempre ten en cuenta utilizar imágenes no demasiado pesadas y optimizadas para web.







Deja un comentario